2023.05.20 - [프로그래밍언어/자바스크립트] - [쉽고 빠르게 배우는 자바스크립트] 0. 자바스크립트(JS)란 무엇인가
[쉽고 빠르게 배우는 자바스크립트] 0. 자바스크립트(JS)란 무엇인가
자바스크립트란? 자바스크립트는 웹 페이지를 만들기 위해 사용되는 스크립트 언어입니다. 우리가 흔히 볼 수 있는 웹 페이지의 화면에서 단순히 웹 페이지를 정적으로 보여주는 것뿐만 아니라
c4u-rdav.tistory.com
자바스크립트 실행
자바스크립트는 크게 브라우저에서 실행될 수도 있지만 node.js 로도 실행이 될 수 있습니다. node.js는 크롬의 V8엔진을 이용해서 브라우저가 아닌 다른 환경에서 자바스크립트를 실행할 수 있게 도와주는 런타임 환경입니다. 즉, node.js를 통해서 브라우저 환경에서만 실행이 될 수 있었던 자바스크립트가 확장성 있는 네트워크 애플리케이션 개발에 사용이 될 수 있게 된 것이죠. 직접 자바스크립트를 여러 환경에서 실행해보도록 하겠습니다.
브라우저에서 실행
1. 개발자 도구 열기

크롬이나 다른 브라우저에서 F12를 눌러 개발자 도구를 열면 위와 같이 개발자 도구 화면을 볼 수 있습니다. 또한 위와 같이 여러 탭 중에 Console 이라는 탭이 보이는데 해당 탭을 눌러줍니다.
2. 명령어 입력해보기

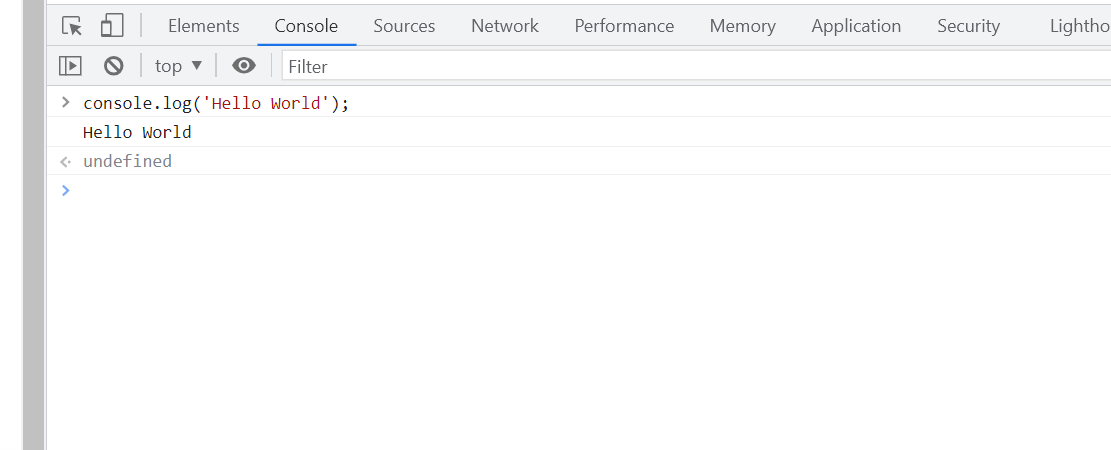
Console 탭에서 위와 같은 명령어를 입력합니다.
console.log('Hello World');console.log 명령어는 콘솔창에 내용을 출력하라는 명령어입니다. 따라서 위와 같이 콘솔창에 내용인 'Hello World'가 보이게 됩니다.
Node.js로 실행
1. Node.js 설치
https://nodejs.org/ko/download
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
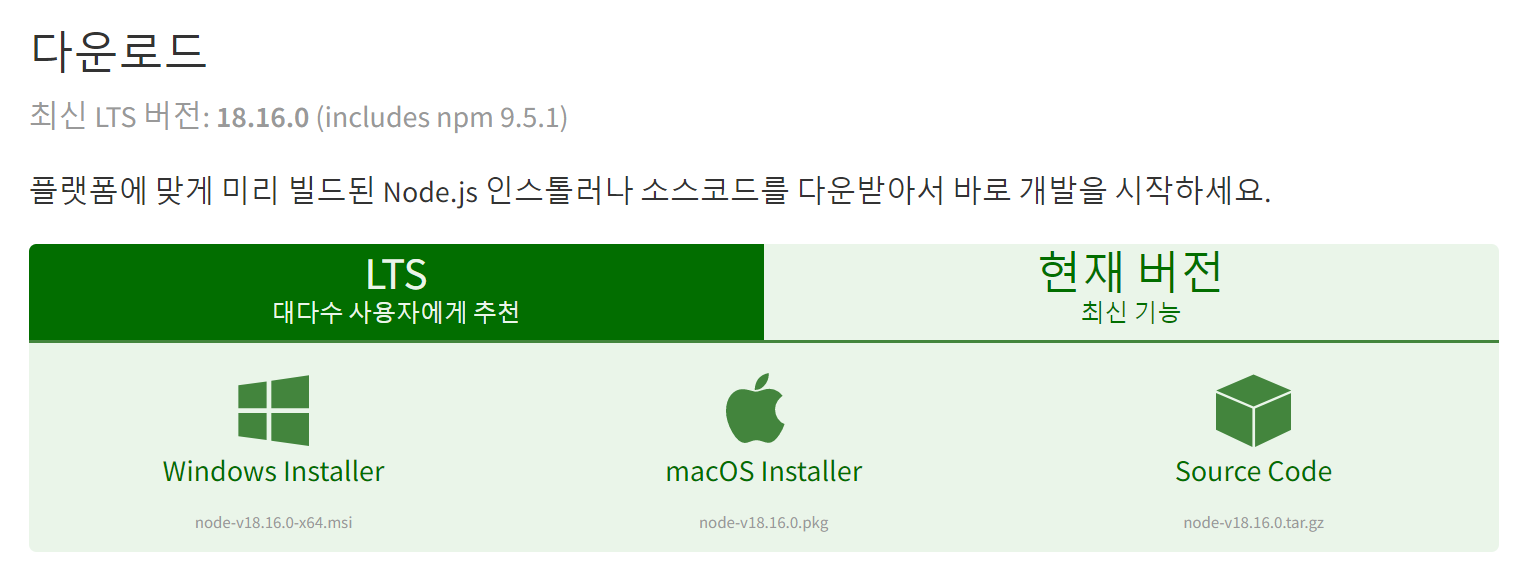
위의 사이트에서 자신의 OS에 맞는 Node.js를 설치합니다.

현재 버전의 Node.js는 안정적이지 않을 수도 있기 때문에 LTS로 설치해 줍니다.

Next를 눌러줍니다.

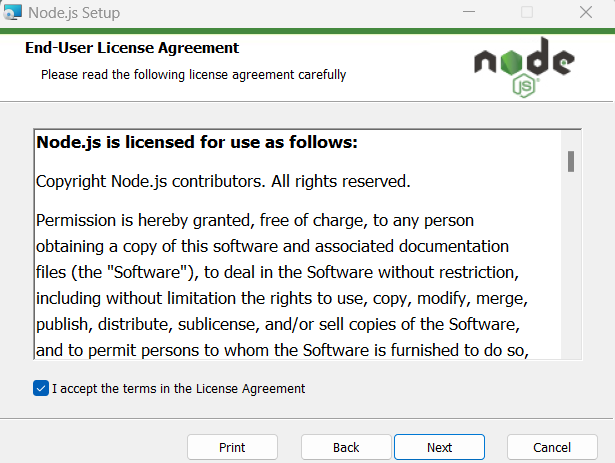
동의를 하고 마찬가지로 Next를 눌러줍니다.

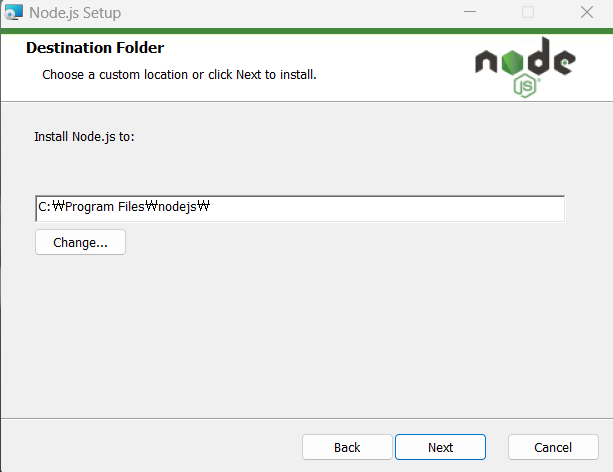
저장 경로를 정해주고 Next를 눌러줍니다.

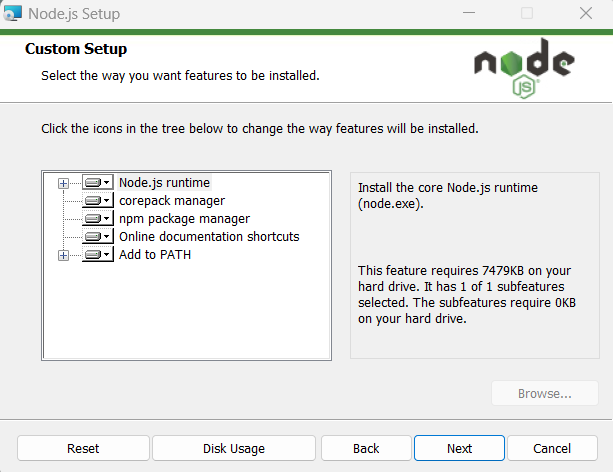
사용자 설정 화면입니다. 기본값인 Node.js runtime을 선택하고 Next를 눌러줍니다.

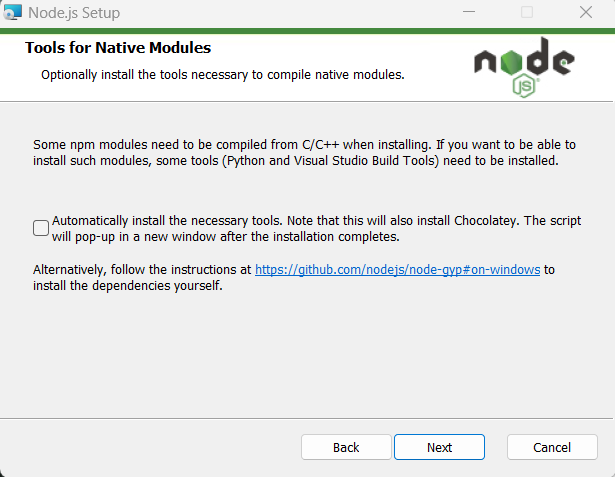
네이티브 모듈을 위한 툴 설치 화면입니다. npm 모듈 중에 C/C++ 컴파일이 필요할 때 자동으로 설치에 필요한 툴을 설치할지 정하는 부분입니다. 체크하지 않고 Next를 눌러주고 Node.js를 설치합니다.
2. Node.js 설치 확인

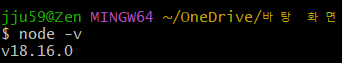
cmd나 git bash 등을 켜고 설치된 node -v 명령어로 설치된 Node.js 버전을 확인합니다. 18.16.0 버전으로 Node.js가 잘 설치된 것을 확인할 수 있습니다.
3. Node.js로 js 파일 실행

Visual Studio Code(Visual Studio Code 설치)나 메모장 같은 에디터로 위와 같이 자바스크립트 코드를 작성한 뒤 자바스크립트 파일로 저장을 합니다.

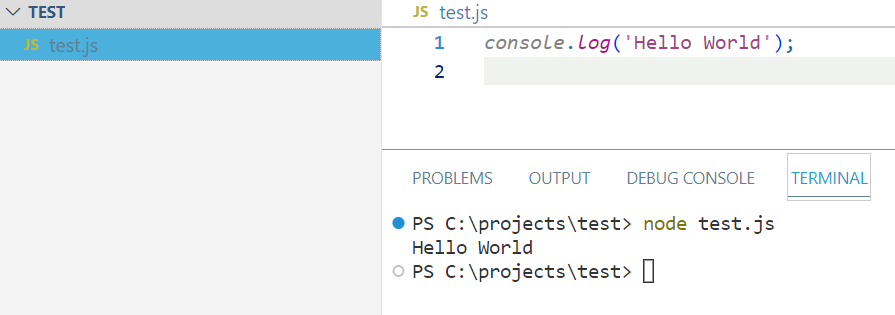
터미널에서 node 명령어로 앞에서 만든 test.js 파일을 실행시키면 위와 같이 콘솔에 Hello World를 출력시키는 것을 확인할 수 있습니다.
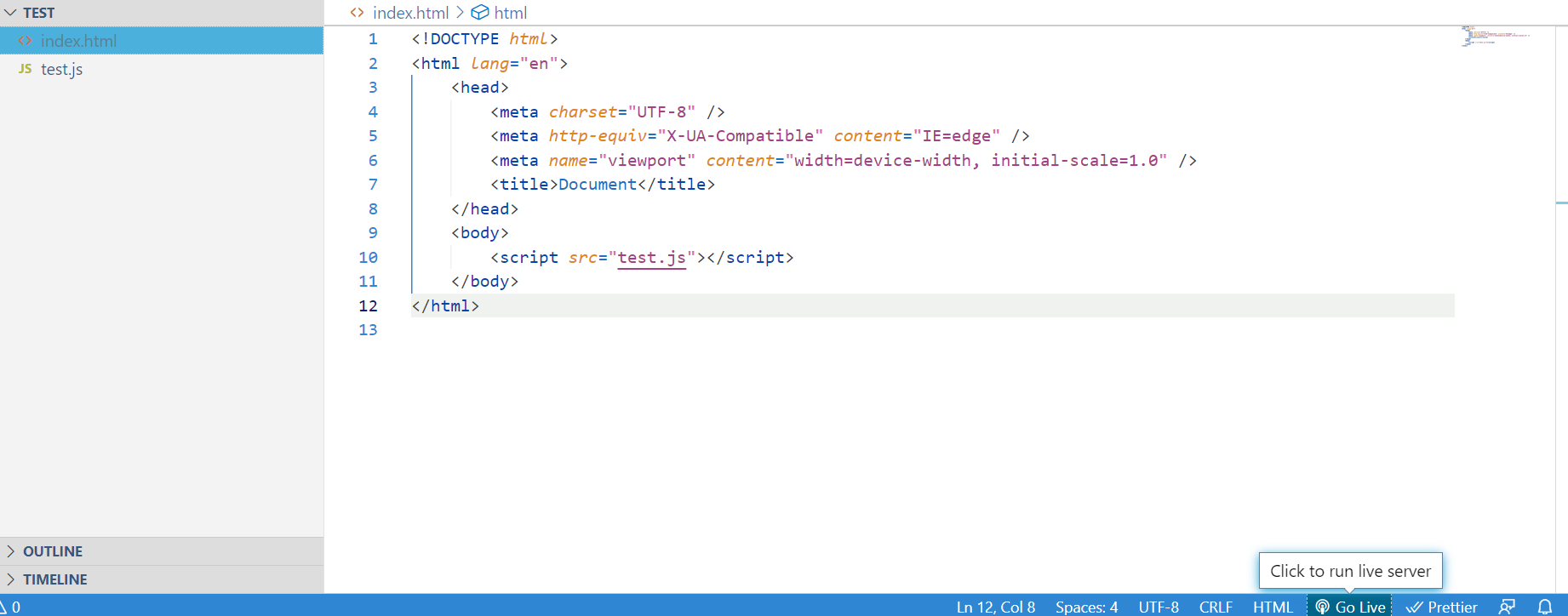
HTML script 태그로 실행

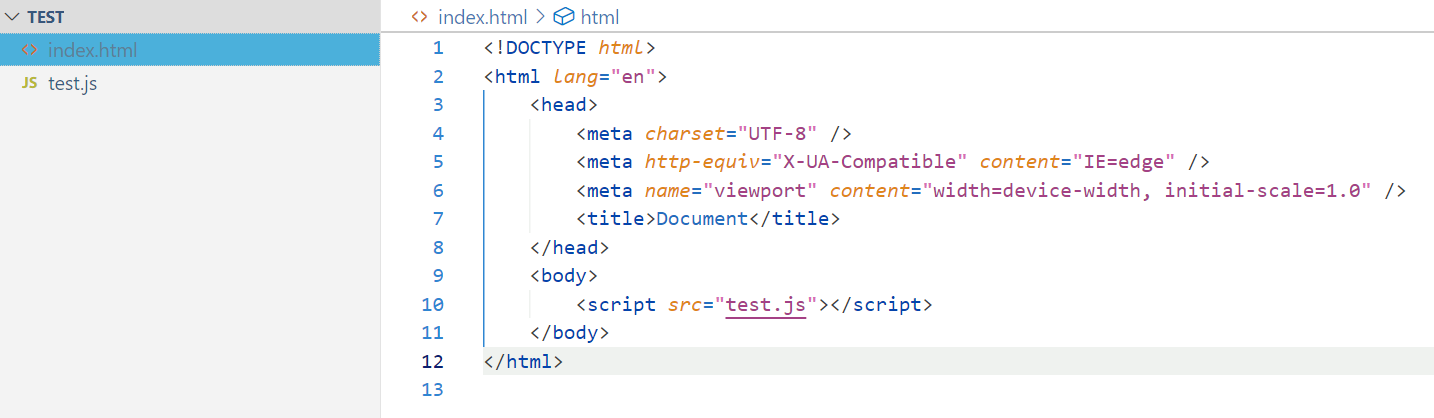
html 파일에서 script 태그로 작성했던 test.js를 src에 넣어줍니다. VS code에서 제공하는 live server 같은 확장팩을 사용하거나 웹 서버를 켜서 index.html 파일을 실행합니다. live server는 별도의 웹 서버 구축 없이 설치하면 간단하게 띄울 수 있기 때문에 저는 바로 설치해서 사용했습니다.

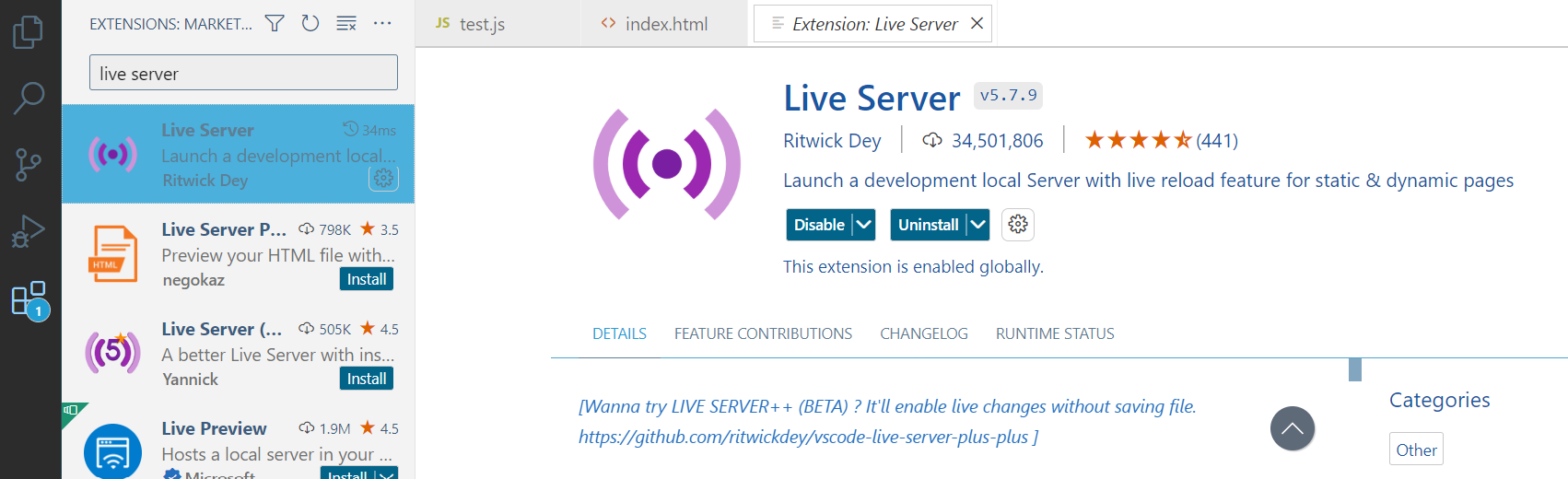
확장팩에서 바로 설치하면 끝입니다.

설치 후 우측 하단에 있는 Go live 버튼을 눌러 live server를 실행합니다.

실행되면 실행 포트를 알려주고 해당 포트에 맞게 index.html 웹 페이지를 띄우게 됩니다.

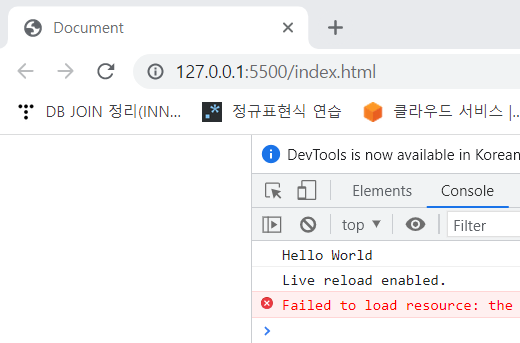
그럼 위와 같이 화면이 뜨게 되고 F12를 눌러 개발자 도구의 Console로 가면 'Hello World'가 성공적으로 출력되는 것을 확인할 수 있습니다.
CodeSandbox로 실행
CodeSandbox: Code, Review and Deploy in Record Time
CodeSandbox is a cloud development platform that empowers developers to code, collaborate and ship projects of any size from any device in record time.
codesandbox.io
CodeSandbox는 웹 기반의 자바스크립트 에디트 서비스를 지원하는 사이트로 단순히 자바스크립트뿐만 아니라 다양한 서비스를 제공합니다.

회원가입을 하고 로그인을 하게 되면 위와 같이 New sandbox로 새 프로젝트를 생성할 수 있습니다.

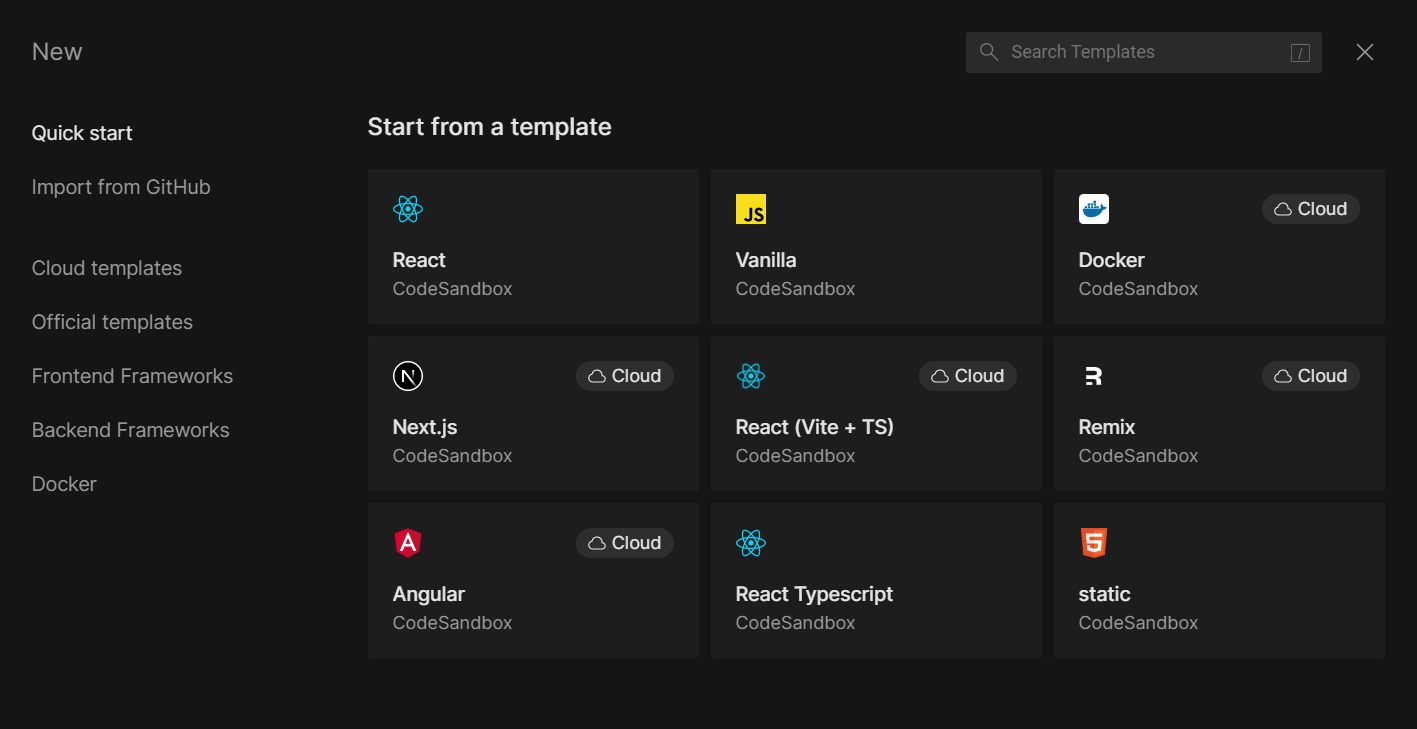
New sandbox를 클릭하게 되면 위와 같이 React, Angular 등 다양한 템플릿을 제공해 주는 것을 확인할 수 있습니다. 지금은 자바스크립트만 사용을 하는 것이기 때문에 Vanilla를 클릭해 줍니다.

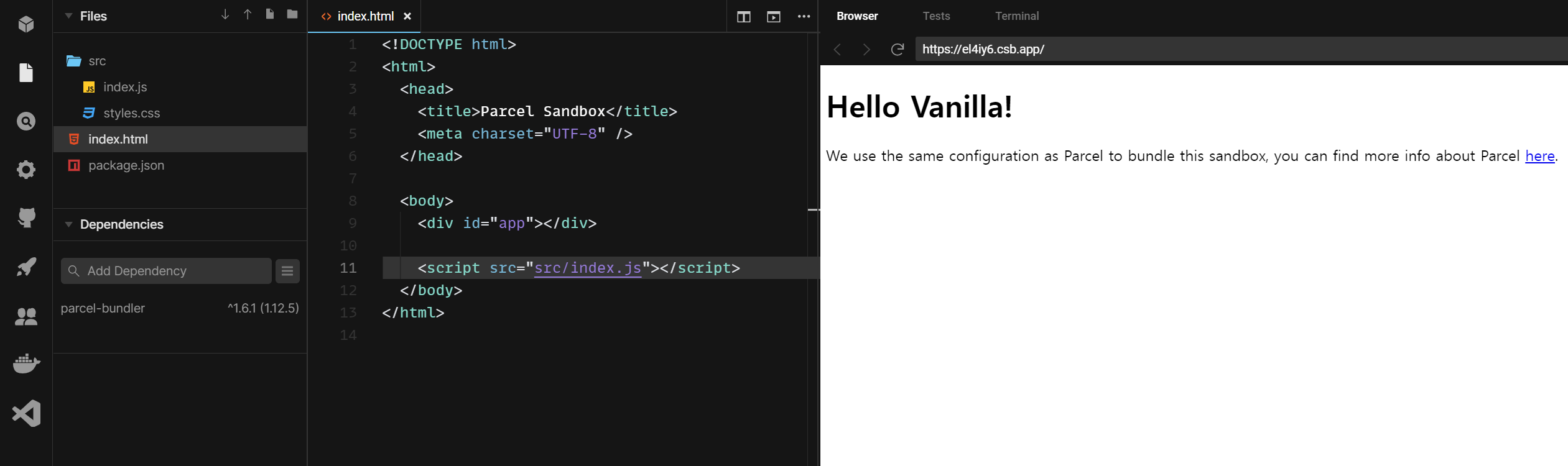
그러면 위와 같이 템플릿을 생성해 줍니다. 작성한 코드를 오른쪽 브라우저를 통해 실시간으로 확인할 수 있다는 장점이 있습니다. 위에서 HTML 파일의 스크립트 태그를 통해 자바스크립트 파일을 불러왔던 것과 마찬가지로 index.js 파일을 불러와서 실행하는 것을 확인할 수 있습니다.

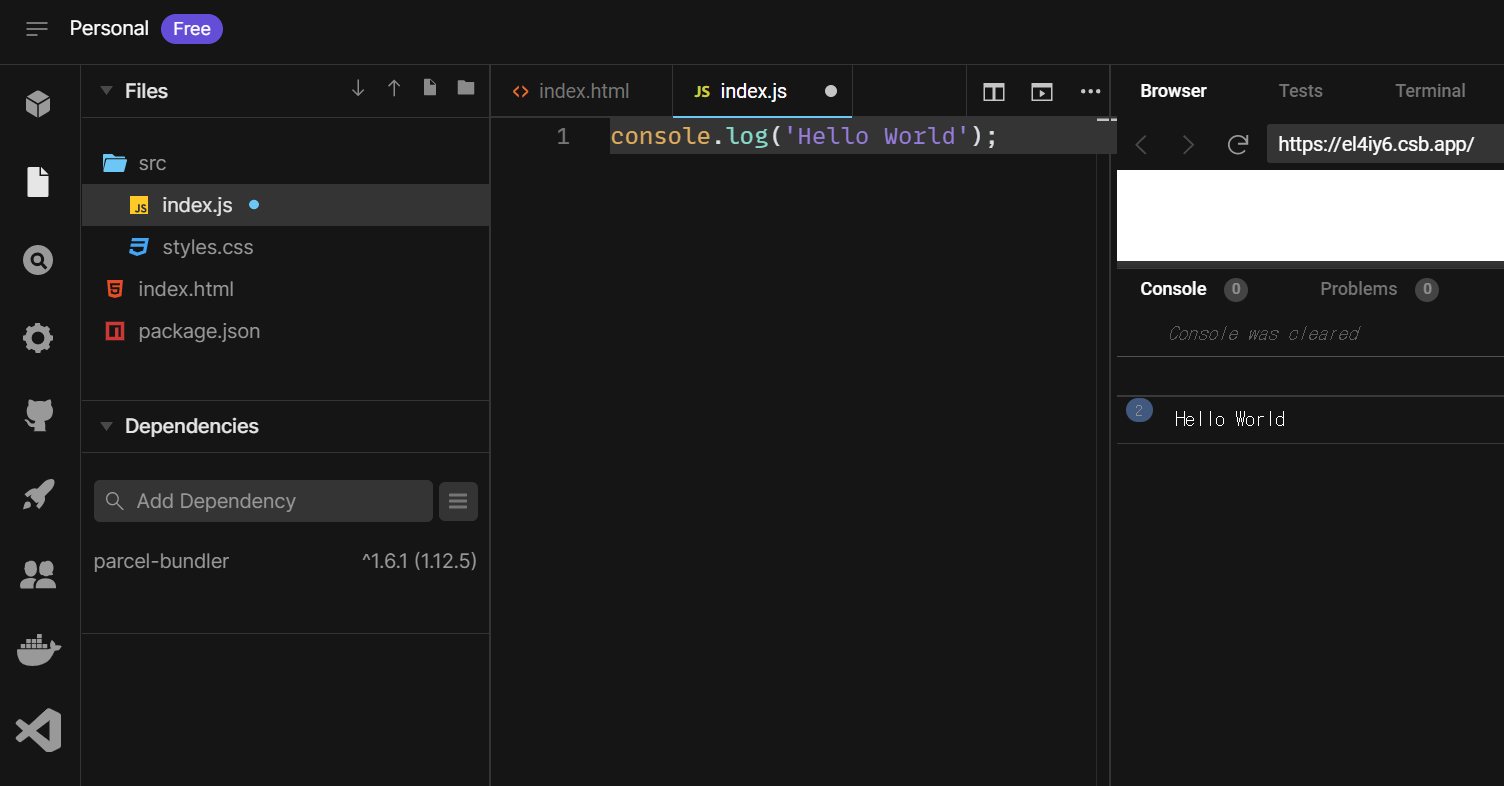
index.js 파일의 코드를 위와 같이 수정한 뒤 콘솔창을 확인하면 정상적으로 출력하는 것을 확인할 수 있습니다.
CodeSandbox에서 제공하는 기능은 이외에도 많이 있으니 관심 있으신 분들은 따로 찾아보시면서 적용해 보시면 더욱 좋을 것 같습니다.
참고 자료
- 자바스크립트 실행하기 - https://eonhwa-theme.tistory.com/41
'프로그래밍언어 > 자바스크립트' 카테고리의 다른 글
| [쉽고 빠르게 배우는 자바스크립트] 4. 조건문 (4) | 2024.10.12 |
|---|---|
| [쉽고 빠르게 배우는 자바스크립트] 3. 연산자 (1) | 2024.10.06 |
| [쉽고 빠르게 배우는 자바스크립트] 2. 변수 (4) | 2024.10.05 |
| [쉽고 빠르게 배우는 자바스크립트] 0. 자바스크립트(JS)란 무엇인가 (0) | 2023.05.20 |
![[쉽고 빠르게 배우는 자바스크립트] 1. 실행 환경 구축하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbsrEdA%2FbtsJVIg92GO%2Fn1liKDb1KZaQalEg8eqcNK%2Fimg.png)